CSS已經學了一些概念了,重點是要能夠了解與HTML互相協作的方式,至於CSS與HTML個別詳細用法,可以參考:
W3Schools的HTML教學
W3Schools的CSS教學
這個教學網站是最不華麗的教學網站,但可以很容易的在雲端試做程式碼,也有很淺顯易懂的教學,需要的就只有耐心。
JS可以純前端使用,輔助前端增加互動性與功能性,也可以後端傳輸資料與伺服器使用,在這裡我們先了解HTML與JS的關係。從實作開始,我們可以用類似style.css的方式引入js文件,例如:
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<!-- 導入js文件 -->
<script type='text/javascript' src='/javascripts/script.js'></script>
</head>
這樣就能引入專案中public/javascripts/script.js的內容於HTML中使用。
所以先不要這樣寫。
這邊介紹另一個用法,CSS與JS都能這樣使用,相當方便,但寫太多的話會造成程式碼閱讀不方便。
就是直接寫在HTML裡面,快速,好懂!
我們先隱藏掉上面那行js
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<!-- 導入js文件 -->
<!-- <script type='text/javascript' src='/javascripts/script.js'></script> -->
</head>
然後,在文件最下面的,新增一個JS專用區塊,用法跟DOM標籤一樣,中間內容代表js語言撰寫的區域。
index.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<!-- 導入js文件 -->
<!-- <script type='text/javascript' src='script.js'></script> -->
</head>
<body>
...
</body>
<!-- 新增一個JS語言撰寫區 -->
<script>
// JS內容寫在這
</script>
</html>
簡單的加入一行js
<script>
// JS內容寫在這
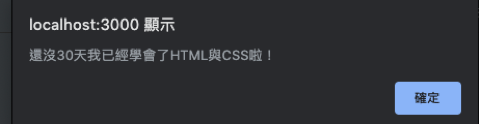
alert('還沒30天我已經學會了HTML與CSS啦!')
</script>
存檔,開啟伺服器,開啟我們的http://localhost:3000
跳出一個視窗,有沒有感受到JS為HTML新增功能的魅力呢?現在才開始呢!
